Twitter Battles
Introduction
The proposed idea for the project is that by using the public Twitter feeds of a profile, and it's number of followers and other public data we can create a web strategy game. The strategy component is described in the wireframes/storyboards.
Materials And Methods
Wireframes
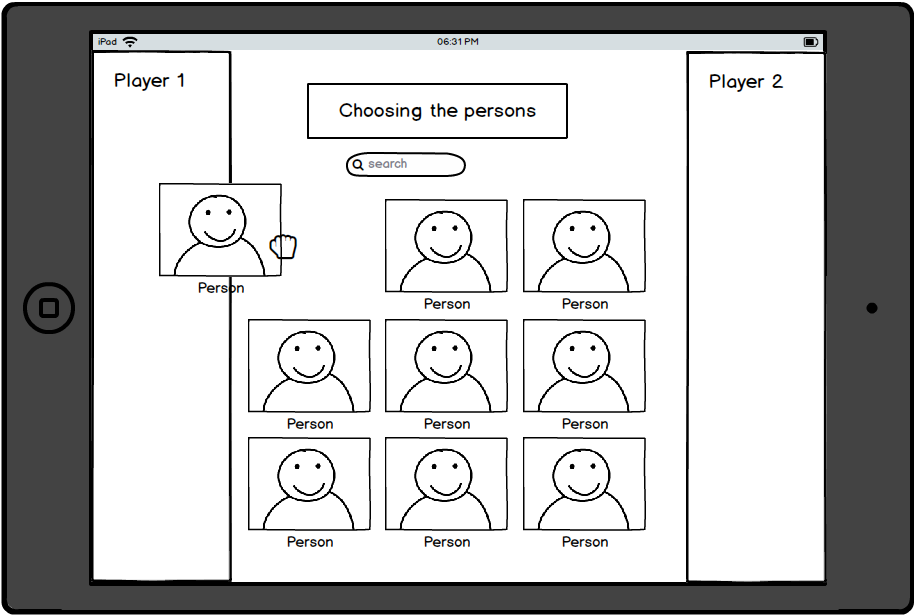
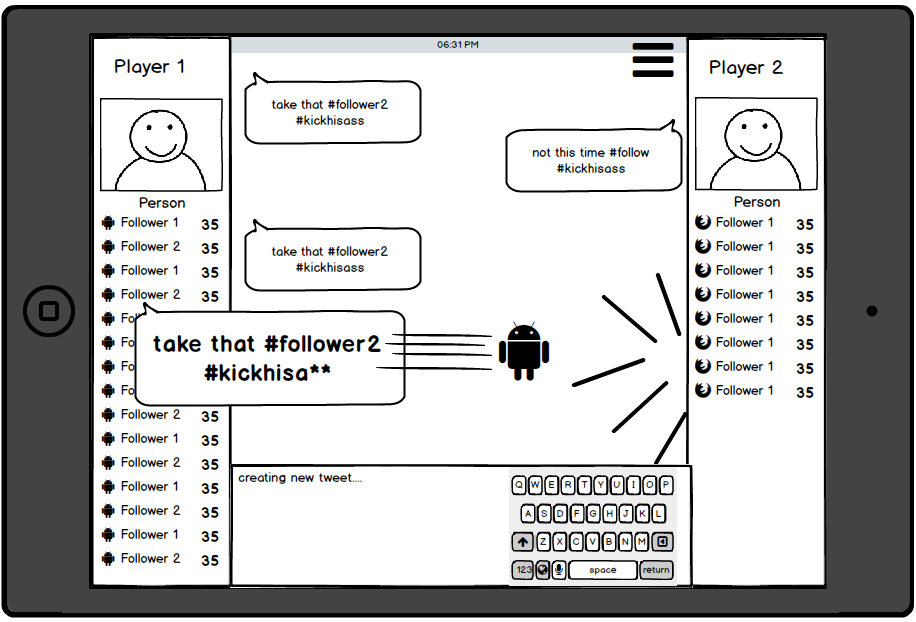
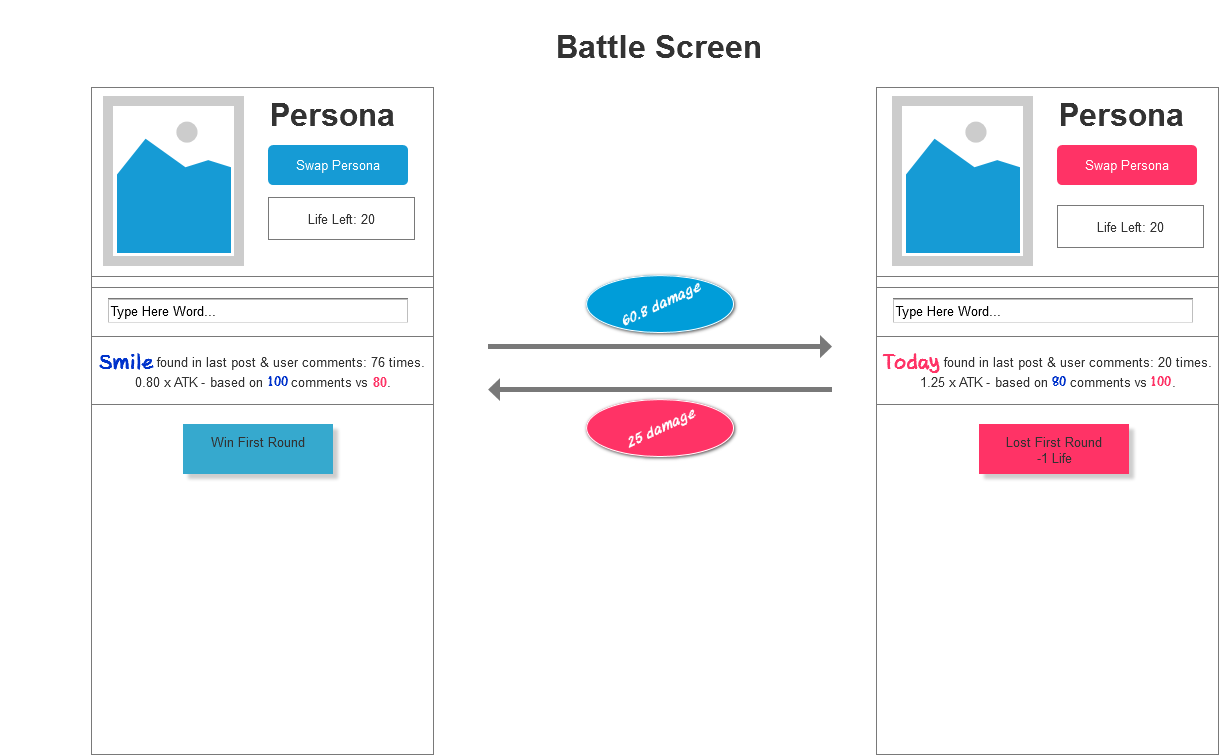
Wireframe 1
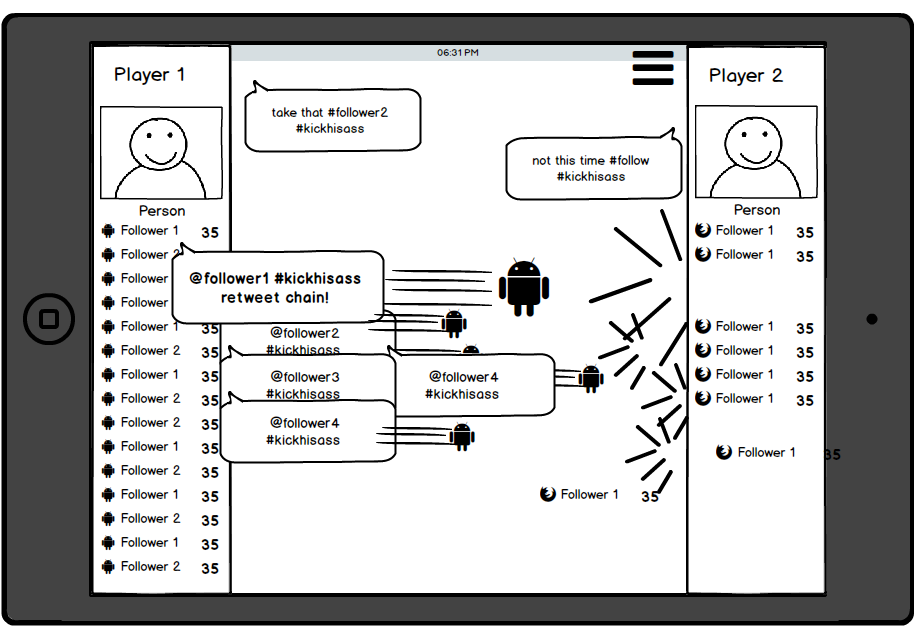
The main idea here is to have an animation representing the back and forth tweets between two accounts (and their followers)




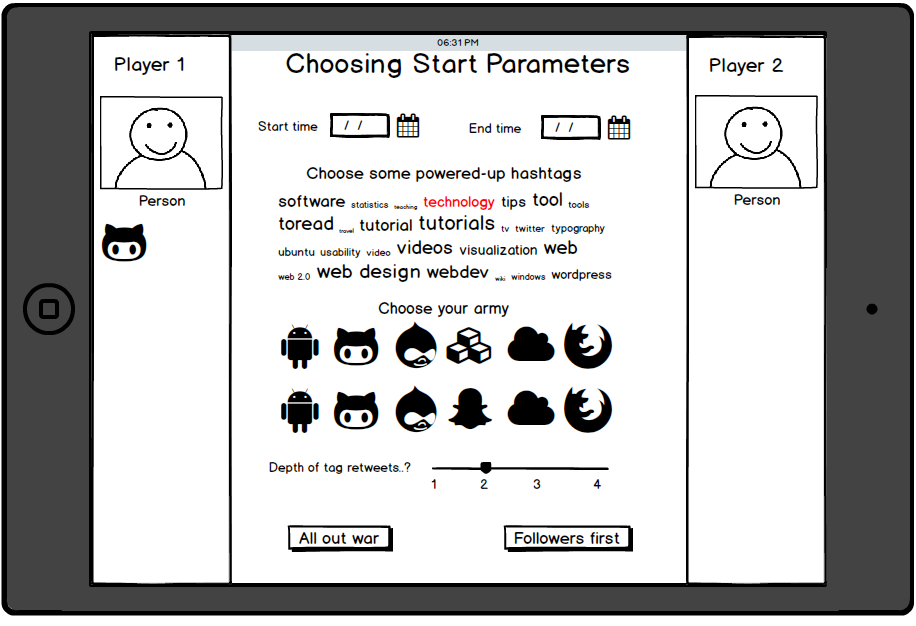
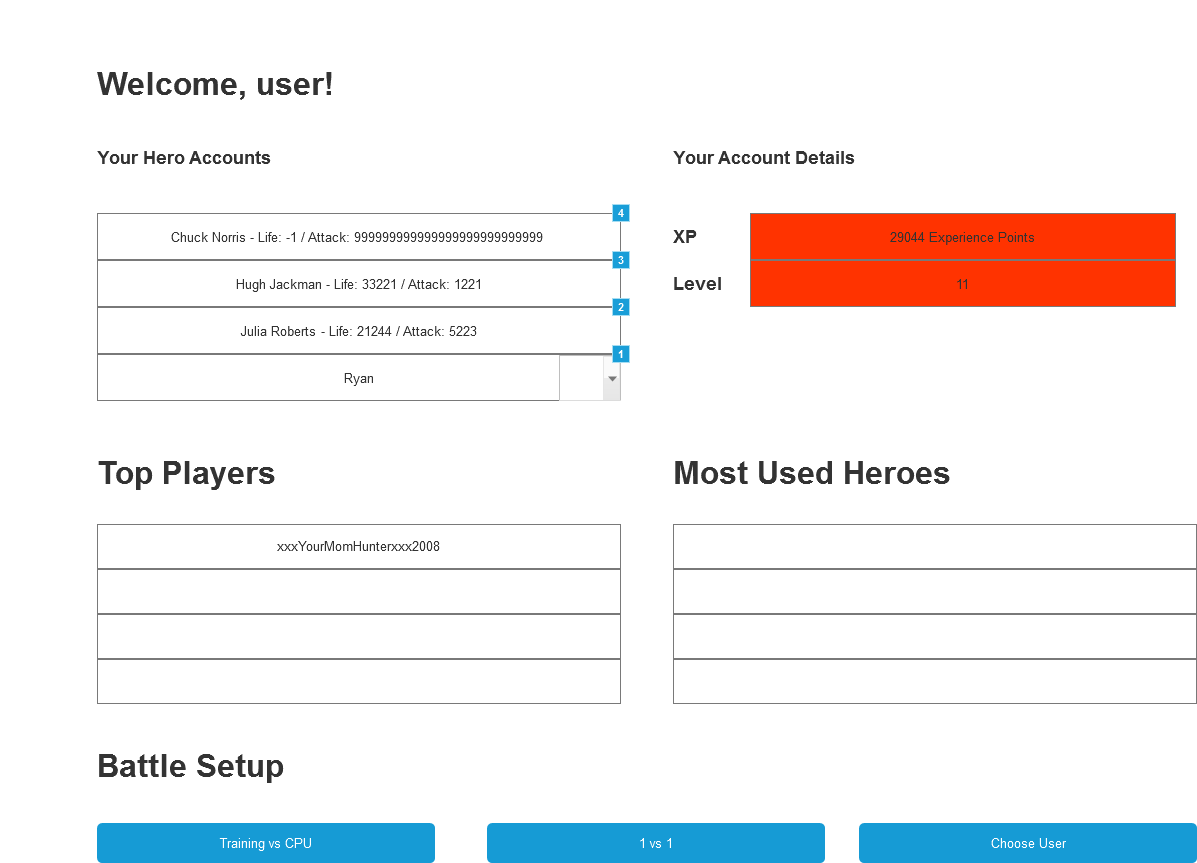
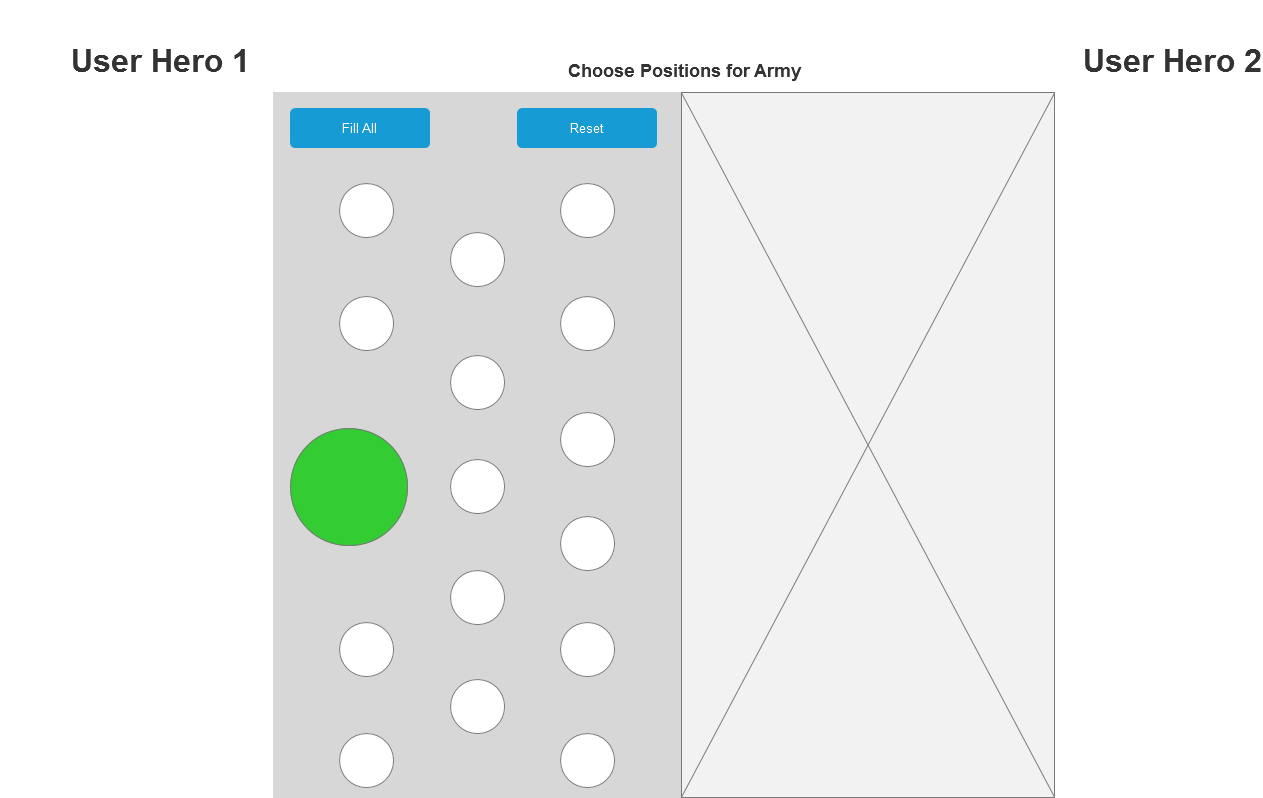
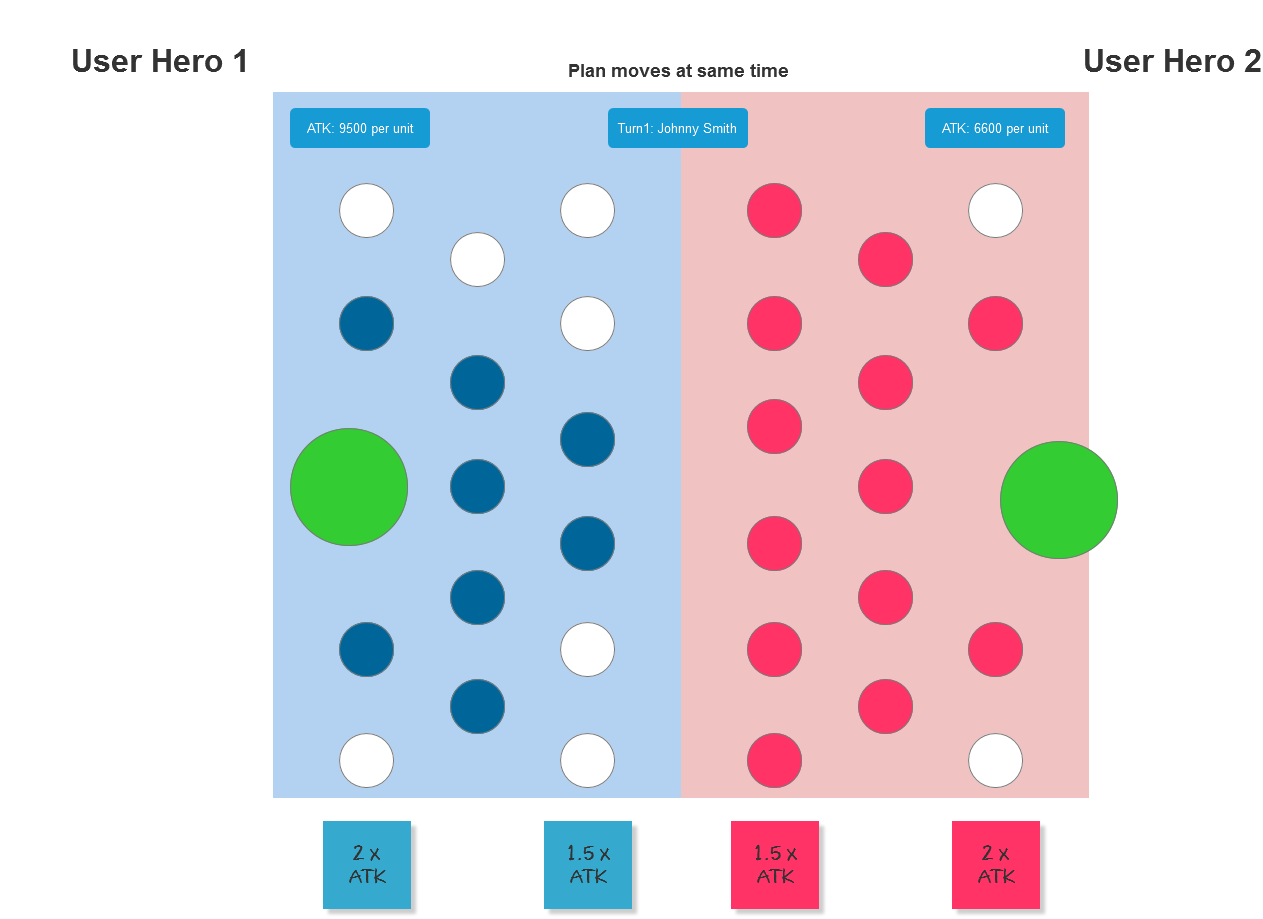
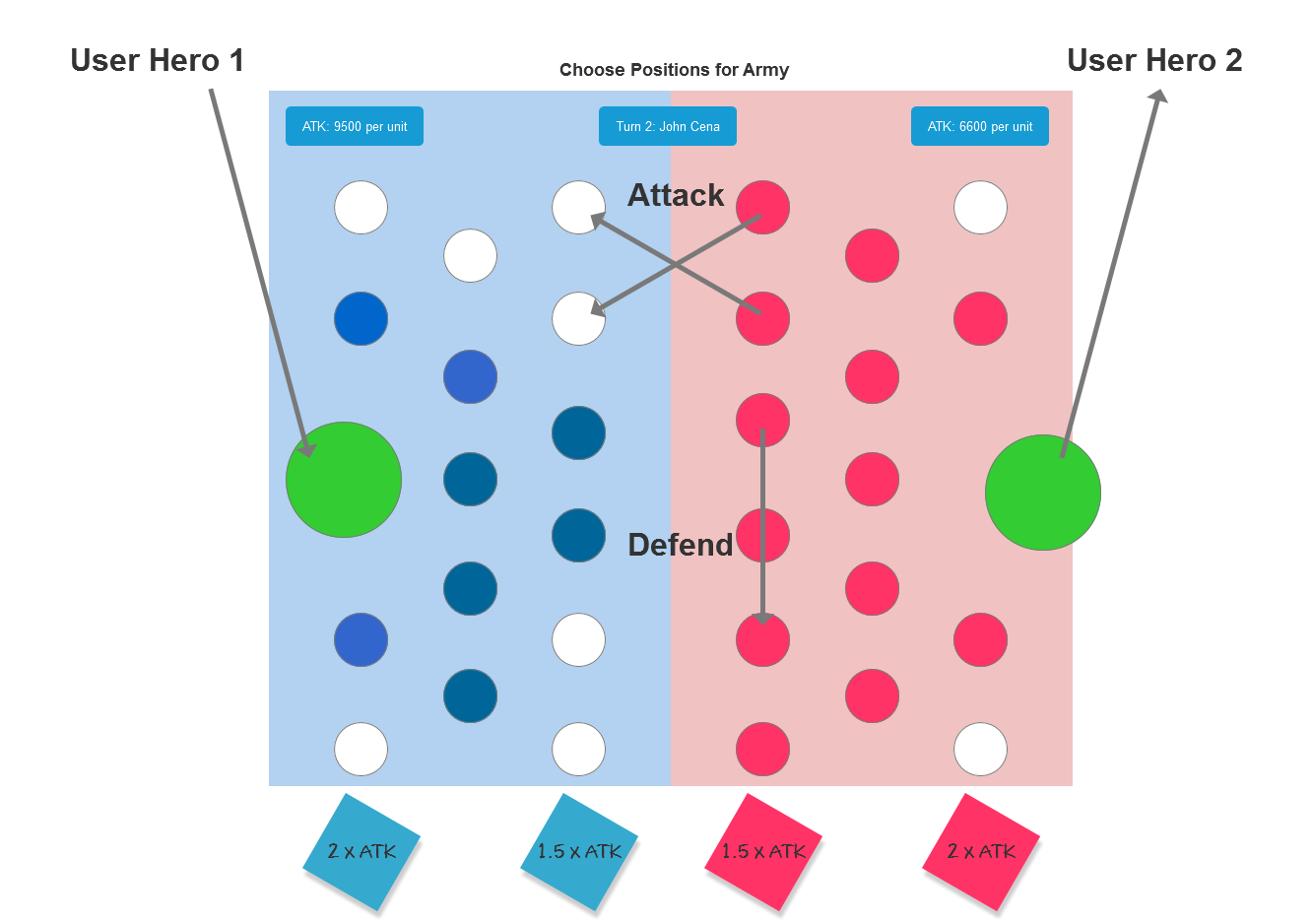
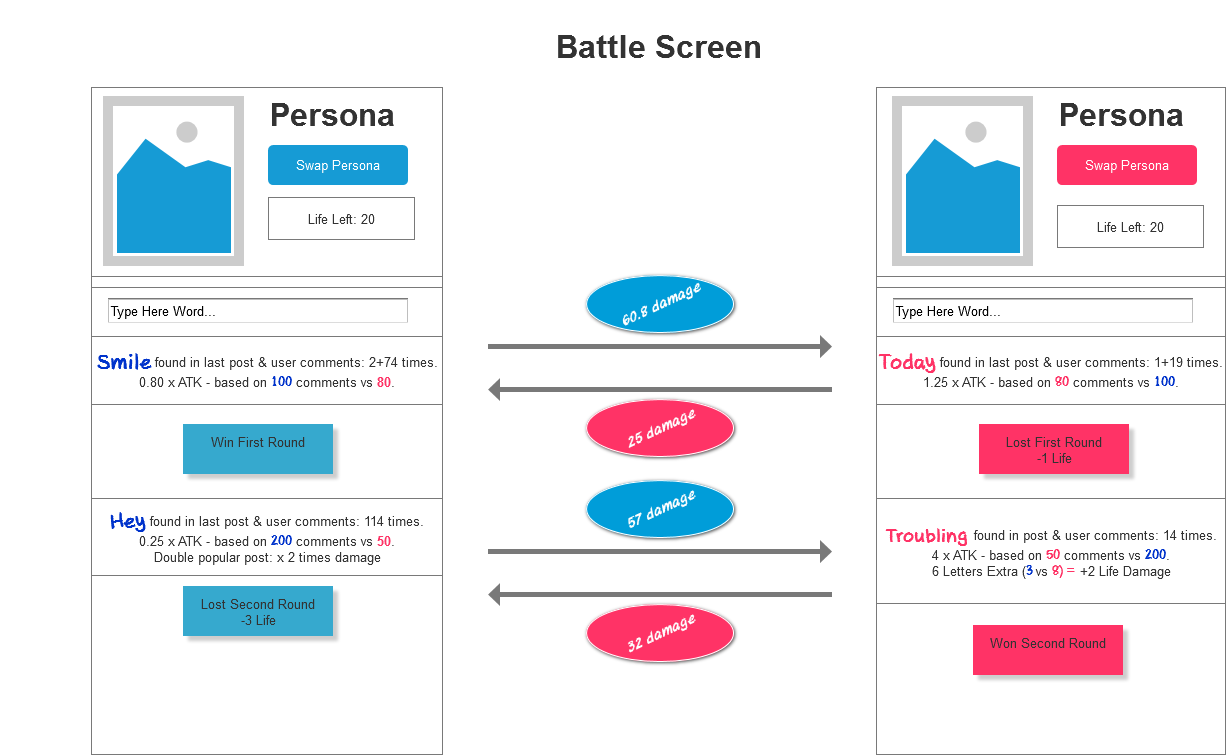
Wireframe 2
Here the focus is more on an actual playable game, and the strategy possibilities.





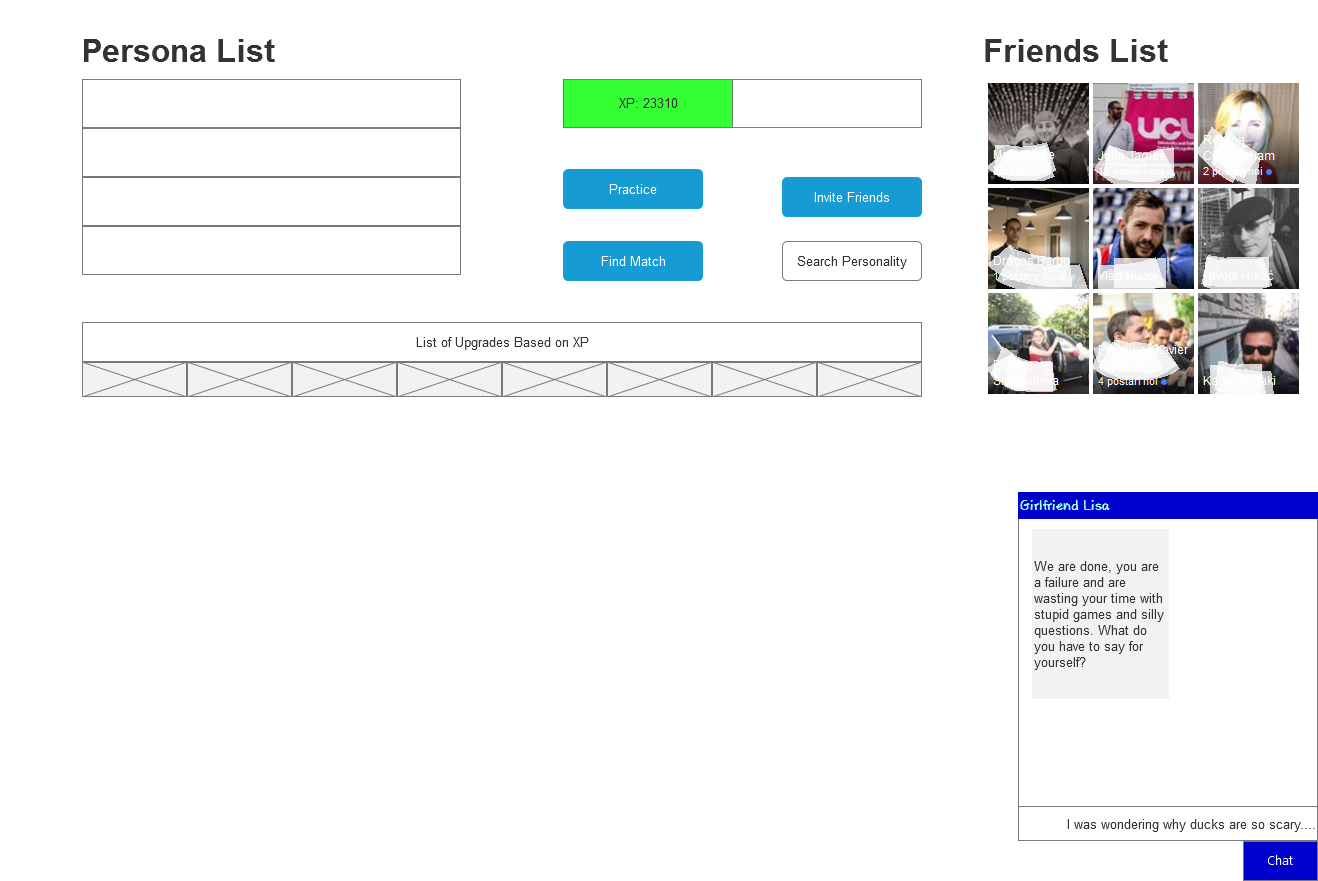
Wireframe 3
A game based on facebook this time.




QOC
HTML5 Personas
All 4 personas are here https://pdan93.github.io/SocialWebStrategy/personas.html
Logo

Font family and hierarchy:
Helvetica NeueTitle tag - 20px
Subtitle tag - 16px
Paragraph tag - 14px
Links - 14px
Colors
A bright blue as primary color, pairing with variants of gray wchich contain blue, and black and white.